在前四天里,我们已经完成了外贸独立站的基础搭建、选择了合适的主题和插件、规划了网站结构,并撰写了高质量的内容。今天,我们将重点关注如何优化用户体验(User Experience, UX),确保访问者在浏览您的网站时感到满意,并且能够轻松找到他们所需要的信息。此外,我们还将讨论如何提升网站的性能,以保证快速加载和流畅的浏览体验。
提升用户体验
-
简化导航:
- 清晰的导航结构:确保网站的导航菜单直观且易于理解,让用户能够迅速找到他们感兴趣的内容。
- 面包屑导航:提供面包屑导航,帮助用户了解他们在网站中的位置。
- 搜索功能:添加一个易于使用的搜索框,让用户可以快速找到所需信息。
-
优化布局:
- 视觉层次:合理安排页面元素的大小、颜色和位置,以引导用户的注意力。
- 留白:适当使用空白区域,使页面看起来不拥挤,提高可读性。
- 一致的设计:保持网站整体风格的一致性,使用户感觉舒适。
-
内容可读性:
- 段落与标题:使用短小的段落和适当的标题来组织内容,使其易于扫描。
- 字体与颜色:选择易读的字体和对比度高的颜色组合。
- 排版:确保文本有足够的行间距和字符间距。
-
交互性:
- 响应式设计:确保网站在不同设备上都能正常显示和操作。
- 按钮和链接:使用清晰可见的按钮和链接,让用户知道可以点击什么。
- 表单设计:简化表单字段,减少必填项,提高表单提交率。
-
用户反馈:
- 联系表单:设置一个简单的联系表单,让用户可以轻松与您取得联系。
- 客户支持:提供在线聊天支持或FAQ页面,解决常见问题。
- 用户评论:允许用户留下评论或反馈,增进互动。
提升网站性能
-
优化图片:
- 压缩图片:使用工具(如TinyPNG)压缩图片,减少文件大小而不牺牲质量。
- 正确格式:选择合适的图片格式(JPEG、PNG等),并在适当的情况下使用WebP格式。
- 懒加载:启用懒加载功能,只有当用户滚动到图片所在位置时才加载。
-
缓存设置:
- 页面缓存:启用页面缓存功能,存储静态页面副本以减少服务器负载。
- 浏览器缓存:设置浏览器缓存,让用户浏览器存储常用文件(如CSS、JavaScript)。
- 对象缓存:使用对象缓存插件(如Redis或Memcached)来提高数据库查询效率。
-
最小化HTTP请求:
- 合并文件:将多个CSS或JavaScript文件合并为一个文件,减少加载时间。
- 删除不必要的脚本:移除未使用的脚本和插件,减轻服务器负担。
- 延迟加载:对于非关键资源,如广告或社交插件,可以延迟加载。
-
CDN(内容分发网络):
- 全球加速:使用CDN服务,将内容分发到全球各地的服务器,减少延迟。
- 静态文件缓存:CDN可以缓存静态文件,进一步加快加载速度。
-
优化数据库:
- 清理垃圾数据:定期删除垃圾邮件评论、未使用的帖子修订版本等。
- 优化查询:确保数据库查询效率,避免冗余查询。
-
测试与监控:
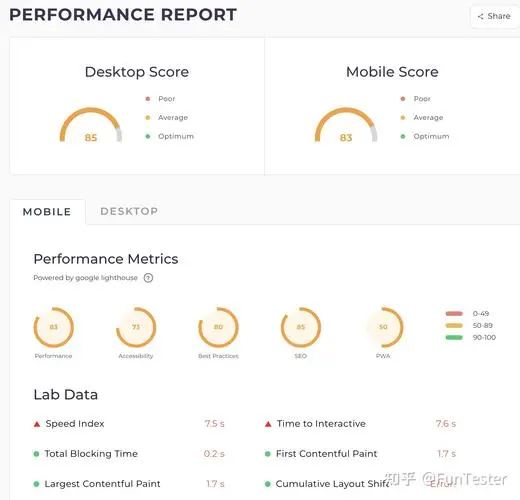
- 性能测试:使用工具(如GTmetrix或PageSpeed Insights)测试网站性能。
- 持续监控:使用监控工具(如New Relic或Pingdom)持续监控网站表现。

实践:检查并优化网站性能
- 使用工具测试:访问GTmetrix或Google PageSpeed Insights,输入您的网站地址进行测试。
- 分析报告:查看测试报告,了解哪些方面需要改进。
- 采取行动:根据报告建议采取相应措施,如压缩图片、启用缓存等。
- 再次测试:优化后再次测试,确认改进效果。
- 持续监测:设置定期性能检查提醒,确保网站始终保持最佳状态。
通过今天的教程,您将能够提升网站的用户体验,并通过一系列技术和工具来优化网站性能。这些改进不仅会让您的访问者感到满意,还会对搜索引擎排名产生积极影响。明天我们将继续探讨如何将社交媒体整合到您的外贸独立站中,并利用社交媒体进行推广。敬请期待!
总结:
- 简化导航,优化布局,增强内容可读性和交互性。
- 优化图片、启用缓存、使用CDN等手段提升网站性能。
- 定期测试和监控网站性能,确保始终处于最佳状态。