当我们谈论SEO(搜索引擎优化)时,通常不会直接涉及“reflow”这个词,因为“reflow”更多地与网页布局和浏览器渲染机制相关。但是我们可以结合SEO的角度来讨论“reflow”,尤其是当它涉及到网页性能和用户体验时,这些因素都是SEO的重要组成部分。下面是一篇关于reflow及其在SEO中的作用的文章。
在当今互联网环境中,网站的加载速度和页面渲染效率对于用户满意度和搜索引擎排名至关重要。SEO不仅仅是关键词优化和外部链接建设,还包括网站的技术性能。其中,“reflow”是一个重要的概念,它影响着网页的加载速度和用户体验。本文将探讨reflow是什么、它如何影响SEO以及如何优化它。
一、什么是Reflow?

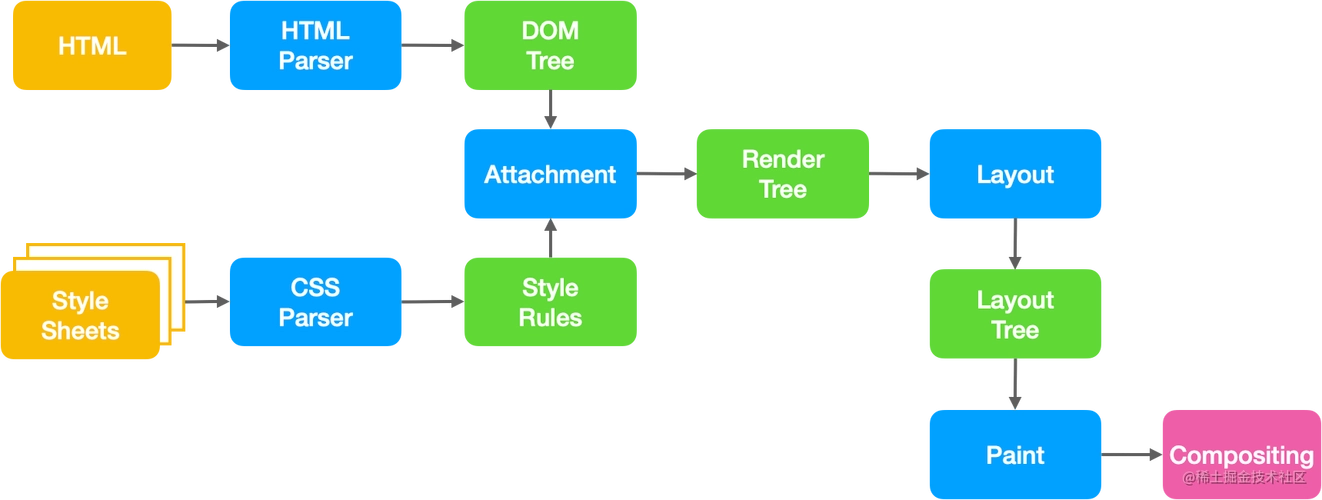
Reflow是指浏览器在渲染网页时重新计算元素的几何尺寸和位置的过程。每当网页中的某个元素发生变化,例如添加新的元素、修改元素的样式或者调整窗口大小时,浏览器都需要重新计算布局。这个过程可能会导致页面重新绘制(repaint),从而影响网页的渲染性能。
二、Reflow对SEO的影响

-
用户体验:
- 高频的reflow会导致页面渲染延迟,进而影响用户的浏览体验。现代搜索引擎如谷歌越来越重视用户体验,将其作为重要的排名因素之一。
-
移动优先索引:
- 自从谷歌转向移动优先索引以来,网页的移动性能成为了关键指标。减少不必要的reflow有助于提高移动设备上的加载速度,这对于SEO至关重要。
-
核心网络指标(Core Web Vitals):
- Google的核心网络指标评估包括了LCP(最大内容加载)、FID(首次输入延迟)和CLS(累积布局偏移)。reflow会影响这些指标,特别是CLS,因为它衡量的是页面在加载过程中意外位移的程度。
三、如何优化Reflow?

-
避免样式计算:
- 使用CSS属性如
position: absolute或position: fixed来定位元素,可以避免触发reflow。
- 使用CSS属性如
-
减少DOM树深度:
- 复杂的DOM结构会导致更多的计算成本。尽量简化DOM结构,减少嵌套层次,可以降低reflow的发生频率。
-
使用CSS层叠上下文:
- 创建独立的层叠上下文可以限制样式更改的影响范围,减少不必要的reflow。
-
使用
transform代替position:- 对于动画效果,使用
transform而不是position属性可以减少reflow次数,因为transform通常不会触发布局重排。
- 对于动画效果,使用
-
使用
will-change属性:- 如果你知道一个元素将要改变,可以使用
will-change属性来通知浏览器提前准备好必要的资源,减少不必要的reflow。
- 如果你知道一个元素将要改变,可以使用
-
异步加载资源:
- 使用JavaScript来异步加载非关键资源,确保关键路径资源先加载完成,减少页面加载时的阻塞。
四、总结
Reflow虽然是一个技术细节,但它对于提高网页性能和改善用户体验具有重要意义。通过减少不必要的reflow,不仅可以提升网站的加载速度,还可以增强SEO效果。随着搜索引擎算法的不断进步,这些技术层面的优化将成为提高网站可见性和排名的关键策略。